When it comes to display properties that affect performance, one of the most misunderstood is visual acuity. Acuity in a display can be related to the hardware, content and overall image size. This article is in relation to the hardware and how it relates to human eyesight. Determining a display’s acuity allows a designer to determine if the system has acceptable detail at the nearest usable viewer and the ideal viewer distances, while being display-technology agnostic.
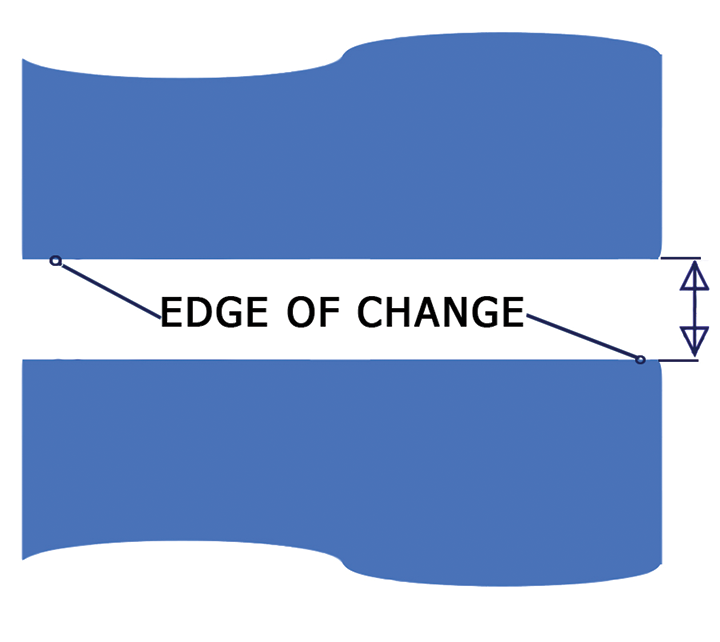
Visual acuity, regarding eyesight, is the ability to see fine detail in a high-contrast, stationary setting. With any movement, the human eye can discern a dot that is 1´ (´ = arc minute, or 1/60 of a degree) when it is black on white. This is a well-known value, but what is imperative to take note of is what is being measured: It isn’t the distance between two-line centers but, rather, the distance between the edges of the change of state. Refer to Diagram A, which points out the edges where it changes from dark to light to dark. The amount of blue top and bottom is not relevant to acuity measurements. It is the distance in the middle that is critical, because it can be vastly different when comparing differing technology types, even while pixel density remains the same.
Before we dive into displays, a short dive into the math to calculate the acuity height of human vision is required. In order to calculate acuity for human vision, any two of three values must be known: (a) acuity height of target item, (b) distance to target item and (c) the angle the human eye can see. It is worth repeating that the angle the human eye can see is a constant that is known to be 1´. The formula for solving distance to a viewer is as follows: Distance (D) = acuity height (H) / tan (1´). This formula holds true, and only values for either D or H are required to solve the equation. To make this easier, the formula can be reduced by solving the tangent, creating H = D / 3438, or D = 3438H (both rounded to nearest single digit). This is a fairly well-known equation, but, historically, it has been applied incorrectly to pixel density, and this is where things get interesting.
With regard to acuity and the image on a display, the smallest detail any display can create is one dot. That is done by turning a single pixel off. This is also the smallest artifact size that can be created by a display, creating a darkened spot in the image. This distance also adds up to create jagged edges on curved lines or bright/dark lines, due to incorrect spacing of pixels or panels. In order not to see any artifacts in an image, the viewer must be far enough away so that his or her distance makes the detail uniquely unperceivable. That distance can be found using the Ideal Acuity Height (I). In a display, this is the distance between two pixels with the center one off.
Refer to Diagram B, showing Ideal Acuity Height to be from the inside edge of the pixel that is on to the inside edge of the next pixel that is on, with a pixel off in the middle. If you are closer to the display than this distance, the image will still appear to be pixel-based, and it won’t look as smooth as an analog solid line (like a painting or a drawing). To calculate the Ideal Acuity Height, take the equation for acuity for human vision and substitute variable H with I, giving the equation D = 3438I. Beyond that distance, there will be no perceivable pixels or artifacts, regardless of content. Also, take note that, beyond that distance, any more resolution is of no benefit to a viewer.
The other distance that is often required in a display system design is the minimum viewing distance. Although this is somewhat subjective, the definitive closest viewer is where artifacts are visible, but the pixels start to convolve into an image. Put another way, it is where the screen door effect starts to go away. There are several rules of thumb for this, but none of them is technology-agnostic, and none takes into account pixel fill factor. To solve for this, it is required first to look at what allows the image to start to merge. The screen door effect is caused by the eye seeing the lines rather than the image that is being created. In a pixel-based image, there are lines that are solid across or up/down the image between the active areas, as seen in Diagram C. Once a person moves beyond the thickness found using N for Acuity (refer to Diagram B), they start to see the image, not just individual dots. To calculate the nearest acceptable viewing distance, use the formula D = 3438N by exchanging height H with N in the acuity formula.
Returning to human optics, what is interesting to note is that the human eye is able to see a line 60 times more easily than a dot, as long as the line extends beyond 30´ in angular width. This means that, for any pixel-based image, alignment between the rows of pixels is critical. A variance in alignment vertically, horizontally or front to back between panels affects N for a single line space, and differences become painfully apparent. Narrow-pixel-pitch, direct-view LED is the one technology that demands very-high-accuracy mounting and integration. It is imperative that the pixel spacing be very consistent across the entire image to give the illusion of a single image, rather than a set of separate tiles.
At this point, it has been shown what the nearest and ideal distances are, and why….